Codepen 是近幾年很受歡迎的線上編輯器。與同為線上編輯器的 jsFiddle 相比,介面設計美觀許多,點進網頁就可以看到許多厲害的作品。Codepen 的 EXPLORE 做得很好,從進入首頁就可以看到各種作品,你也可以透過輸入 tag 搜尋你想看的內容,且分類也算是細緻,從 Pen 到 Project 都有,你可以依照個人想搜尋的專案大小來分別尋找更符合自己想看到的內容,甚至可以加入收藏,是兼具美觀與社群的超棒編輯器。
Codepen 網站:https://codepen.io/
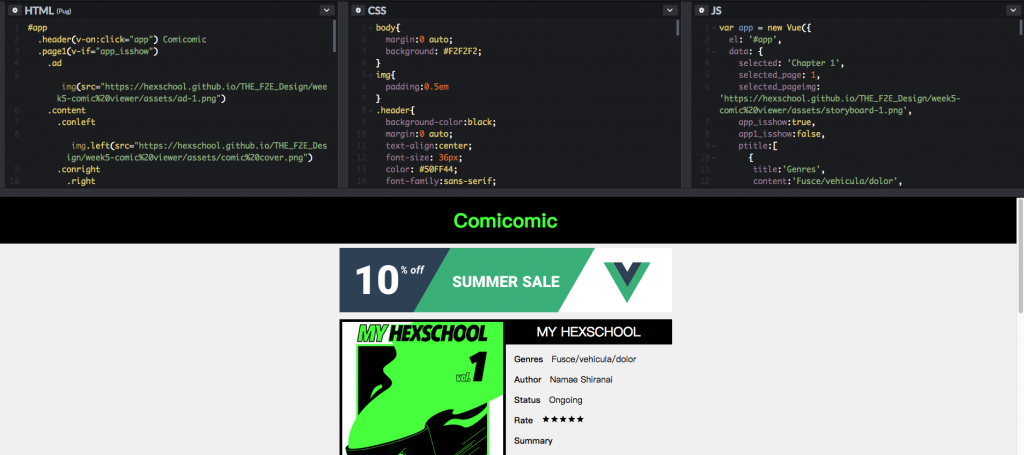
Codepen 最常被使用的功能應該就是 Pen,它的優點在於前端呈現上是相當方便與容易使用的,但因 Pen 的 HTML, CSS, Javascript 都有固定的區塊,所以缺點就是當程式碼的行數較多時,會變得相當難閱讀。
如果你相當喜歡使用 Codepen,但又覺得上述的問題太讓你困擾了,那你一定要了解 CodePen Projects!
CodePen Projects 的功能,包含檔案管理、寫 code、除錯、部署等都在 Browser 上完成,相對 Pen 而言,能開發的專案規模可大多了!
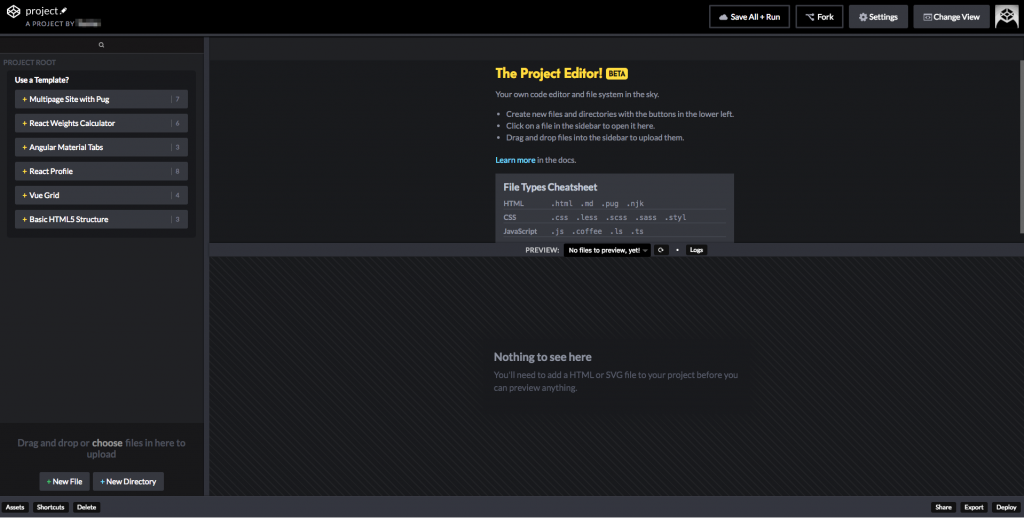
Project 的編輯頁面,左邊有多種框架模板可以選擇。
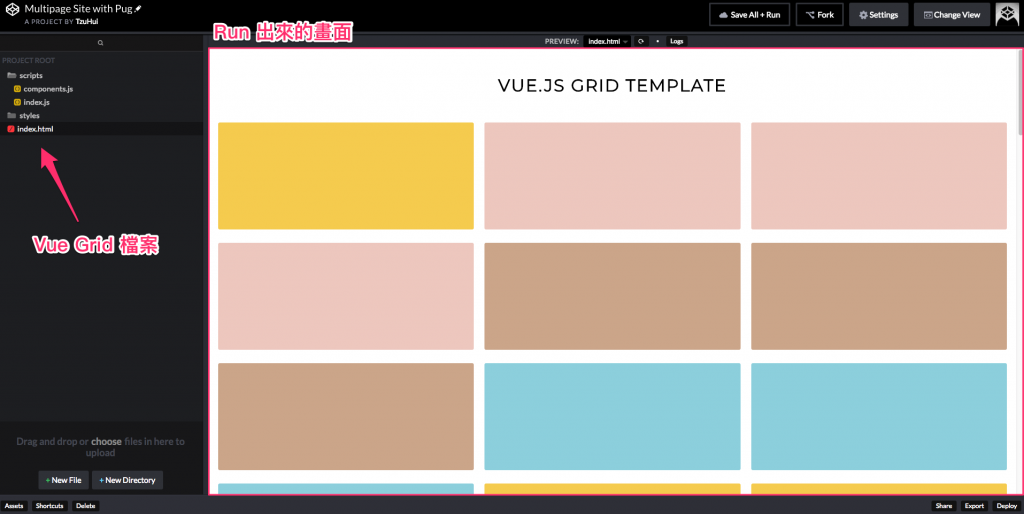
這邊選擇了 Vue Grid。
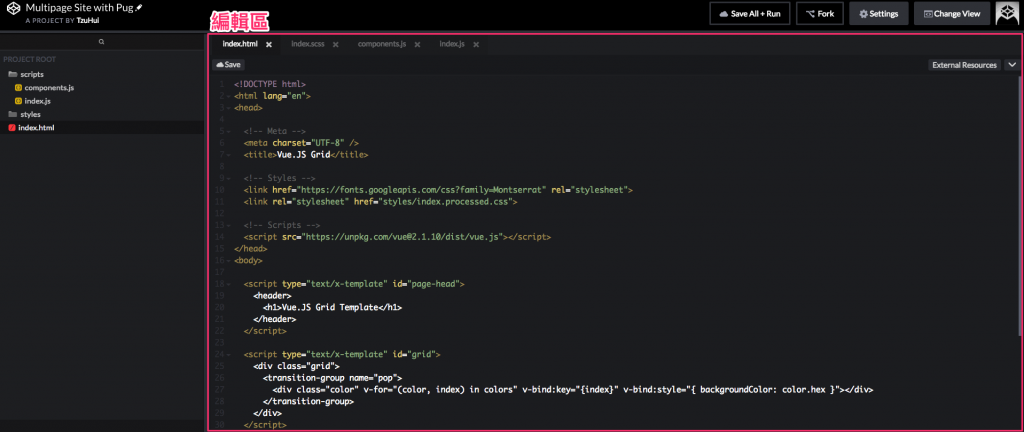
編輯區域就是將 PREVIEW 拉下來就可以看到了。
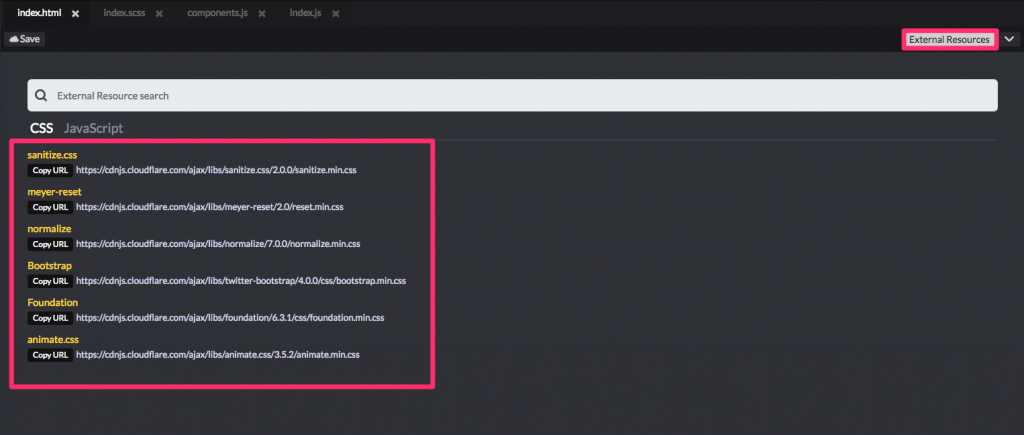
點選右上方的 External Resources 還可以看到這個專案使用哪些外部資源。
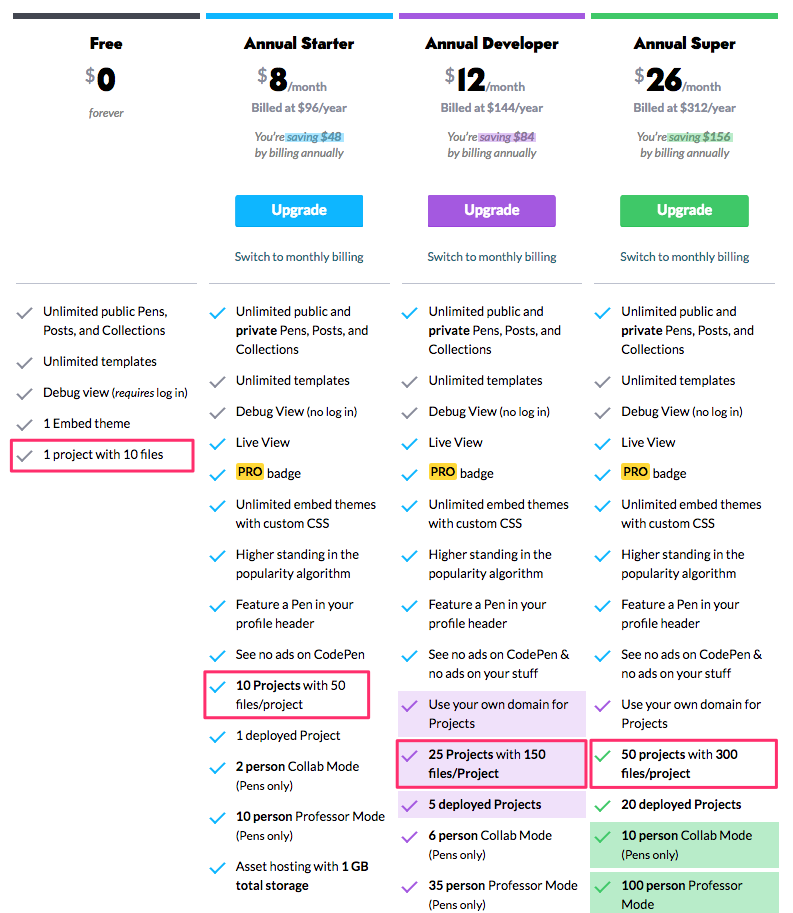
以上是 Project 功能的基礎編輯介紹,雖然 Project 功能在完整專案使用上來說是相當好用的,但沒有付費的帳戶只能新增一個 Project 與十個檔案,下圖是 codepen 的付費表,以 Project 功能來說,每個月付 8 塊美金,就可以新增 10 個專案與 50 個檔案,若是使用的更多,費用就會再高一些。開發者可以依照個人開發的需求,來選擇適合自己方案。
Codepen 這個線上編輯器好用的功能真的非常多,在編輯的方面,Codepen 提供很即時的預覽,馬上就可以看到寫出來的畫面。在分享的方面來說,除了可以直接將連結貼給其他人來觀看原始碼以外,還可以從 Explore 的地方搜尋並收藏別人的原始碼。以上這兩個主要的優點不僅是大家常用的 Pen 可以使用,完整專案用的 Project 更是在這些完善的功能上再添一筆,雖然免費的用戶只能新增一個 Project,但觀看別人的 Project 是沒有限制的,對於剛開始進入開發領域的人,Codepen 是相當適合觀摩的地方,而對於資深的開發者,Codepen 也可以更方便展現自己的作品。
